丸全是複習趴
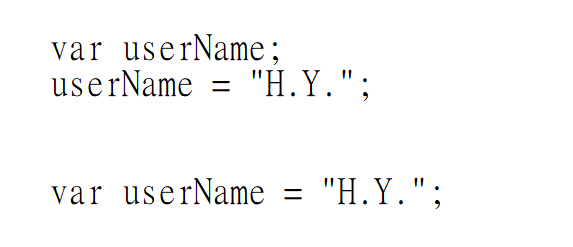
就我自己的理解,是數學裡的X,主要用來儲存或是設定資料的 。var是宣告變數,再為自己的變數取名,就可以完成變數了。若是想宣告多個變數,直接用逗號隔開就可以了。
這兩個的顯示結果都是相同。
和變數一樣可以儲存資料,但是儲存的是固定的,也只能一個
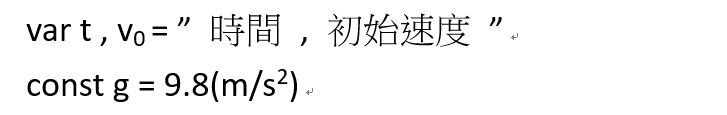
用個舉例好了
自由落體公式:v=v_0+gt,那麼
運算子是什麼呢?聽起來超可愛,其實早就用過啦
運算子是搭配運算元(operand)使用的,像是1+1,1就是運算元,+就是運算子
算數運算子
+y(x加y)、x-y(x減y)、x*y(x乘以y)、x/y(x除以y)、x%y(x除以y的餘數)、x**y(x的y次方)字串運算子
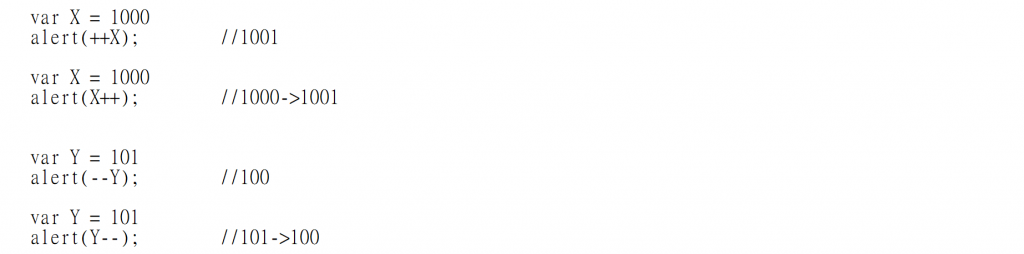
遞增/遞減運算子

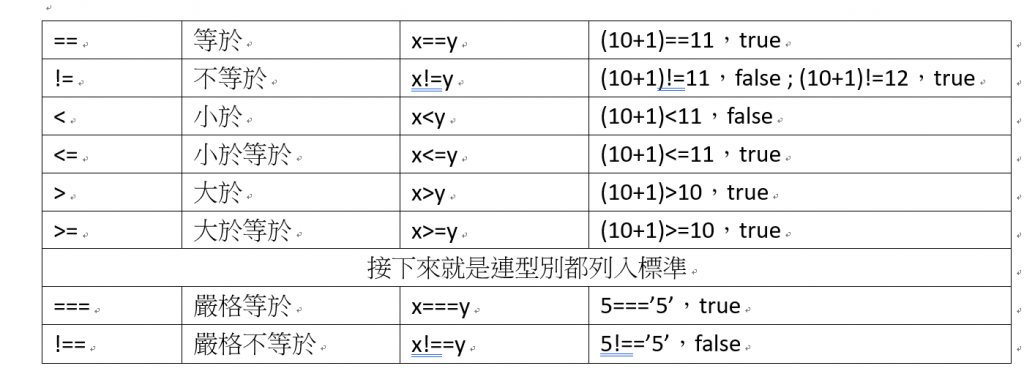
比較運算子
邏輯運算子
型別運算子
接下來還有3種運算子,比較難,我們先跳過((也因為比較用不到啦
指派運算子、條件運算子、位元運算子
這些運算子跟數學符號一樣也有像先乘除後加減一樣的運算順序的
當然都是從左邊開始按照順序,假如想優先算的話,直接加括號,就可以優先了。
接下來是順序
呼叫函式()、建立心物件(new) , 單元運算子(!、++、--、type) , 乘(*)、除(/)、指數(**)、餘數(%)運算子 , 加(+)、減(-)運算子 , 比較運算子(>、>=、<、<=) , 等於運算子(==、!=、===、!==) , 邏輯運算子(先&&再||)
大致如上,所以有時候打一打發現結果不如自己想的,我都會再回去檢查,是不是哪裡順序錯了,或是忘加括號了
啊啊啊啊啊,還有分號!這個真的要好好自己記著。
![]()
